Framework all the way
07 Oct 2021Imagine you are building a house. Would you rather make your own materials to build the house or would you rather buy the materials to do it. You can do it either way, but I would prefer to buy the materials rather then going into the woods and chop down trees to make some plywood. Is that how plywoods are made? I don’t know, and probably will never need to know but you get the idea. Home Depot is like the framework we need to build our dream house. How you design the house is entirely up to you and Home Deopt provides you everything you need to achieve it. Just like Semantic UI, it significantly shortens the amount of time you spend on creating a website. Do you need a submit button to create a form? Semantics got that. Do you need a form? Semantics have it. You can spend hours creating those things yourself but why not just take a premade one and stick it into your code? You’ll be happy and so will your boss for not paying you overtime.
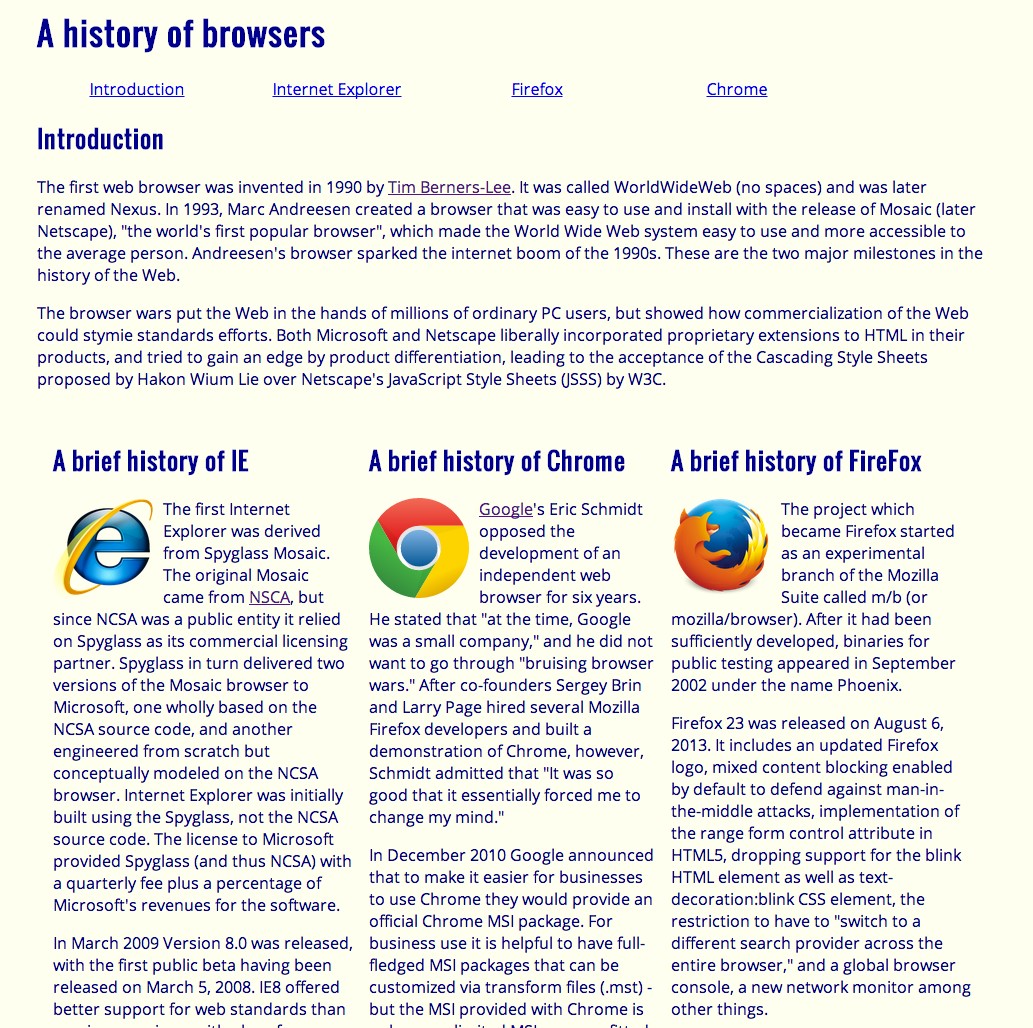
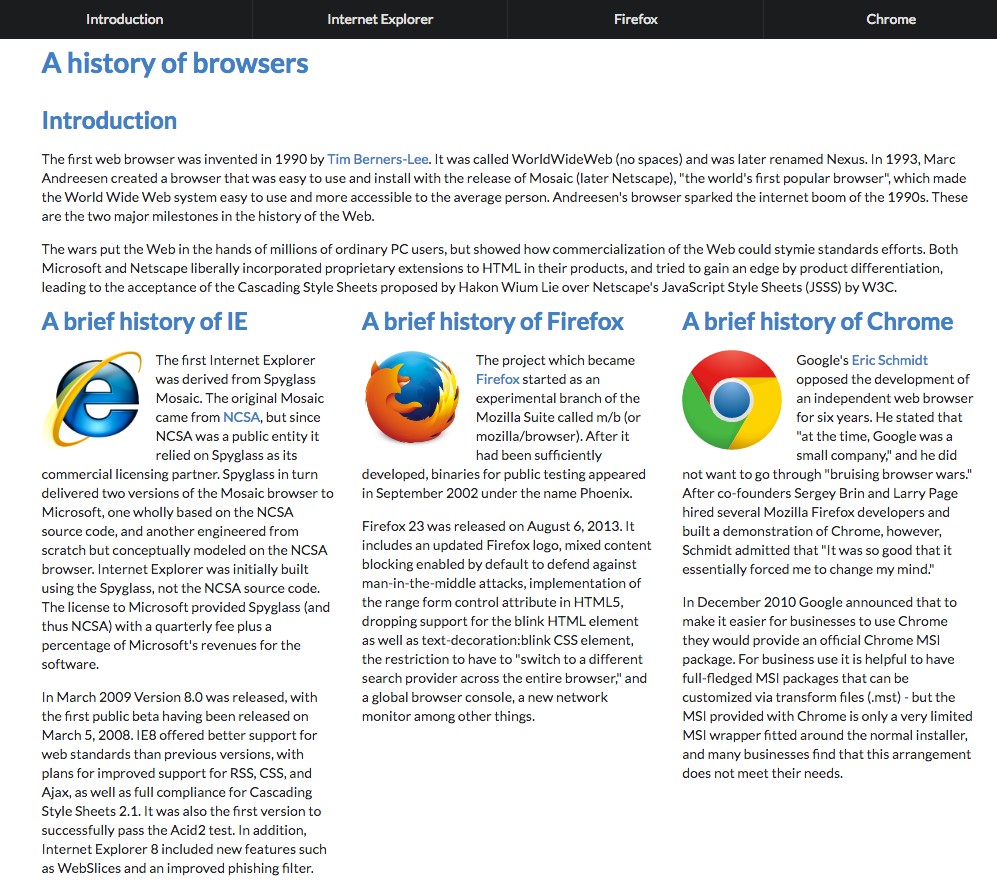
That is the general idea behind what a framework is. It serves to help you develop something that is totally unique without having to code some elements raw with only HTML and CSS. Building a webpage using raw HTML and CSS may end up looking like a page that was made ten years ago. Let’s look an example of a webpage with and without frames works and I’ll let you guess which one is which.


It is not a fancy website but just the smallest differences make a big impact(if you guessed the top one is made without frameworks then you are right).
So Frameworks not only help you save time, it also makes your page look clean and modern. However, you will still need HTML and CSS. HTML is like the blueprint for the house while CSS is like choosing the color of your walls or the size of your sofa. Missing any of these tools and it will make web developing absolutley agonizing.
All in all, it is absolutely worth the time to learn one or maybe even several UI frameworks to spice up your webpage.